Cat Dodge


Trimming the time it takes to manage your small business.
OVERVIEW
For this project, I worked as a UX Designer for Helium Services, LLC. Helium is developing a web-based application for a landscaping company that will function on mobile phones, tablets, and desktop computers. I used the Scope of Work document to design the information architecture, user flows, and low-fidelity wireframes for this application.
PROBLEM
The challenge for this project is to develop an application that allows the client to create and maintain employee and customer records, manage scheduling, add and edit service and material options, view expense reports, and send text messages to employees and customers. The application must also allow employees to do mobile timekeeping, as well as view appointments, get directions, send notifications to clients, and check items off a task list, all in English or in Spanish. Lastly, the customer must be able to log in to edit their profile, add new services, and view their history.
SOLUTION
I developed separate administrative, employee, and customer permissions for the application to allow each user to quickly access only the information that is relevant. The employee and customer portals were designed with a mobile-first approach to ensure a seamless experience for on-the-go use.
MY ROLE
I designed the information architecture, user flows, and low-fidelity wireframes, as well as created a clickable prototype.

TOOLS
Balsamiq
Sketch

Discover. Define. Design. Refine. Deliver.
CLIENT
INTERVIEW
For this project, Helium Services provided me with a copy of the Scope of Work that was determined from their interview with the client, a local landscape company. I was not personally in contact with the client, but I was able to seek any necessary clarifications from Helium.

Discover. Define. Design. Refine. Deliver.
THE USERS
From the Scope of Work, there are three clearly defined users: administrators, employees, and customers. Each has vastly different tasks to accomplish within the application.
The users with the most functionality are the administrators. Since they will spending the most time within the application, they will be accessing it via desktop or tablet. The administrators need access to detailed information in charts and tables, so this portion is designed with web browser viewing as a priority.
The employees will be very active mobile users of the application. Crew members will use the app to clock in and out every day. Since they will be off site, in the event that there are any connectivity issues, they need to be able to submit manual time adjustment requests as well. Crew managers will need access to a much greater range of functionality, so it was important to make sure the employee facing side of the application is designed with their mobile needs at the forefront.
Customers will not have much functionality within the application, so to ensure that it's easy to use whether they prefer to access it via mobile or desktop, I will design this view with a mobile-first approach as well.

Discover. Define. Design. Refine. Deliver.
SITEMAP
I began the design with information architecture. I created a list of functionalities and tasks from the Scope of Work and organized and grouped them into three different sitemaps, one for each type of user.
USER FLOW
I sketched user flows for different user scenarios to ensure that necessary functionality was included in the design.

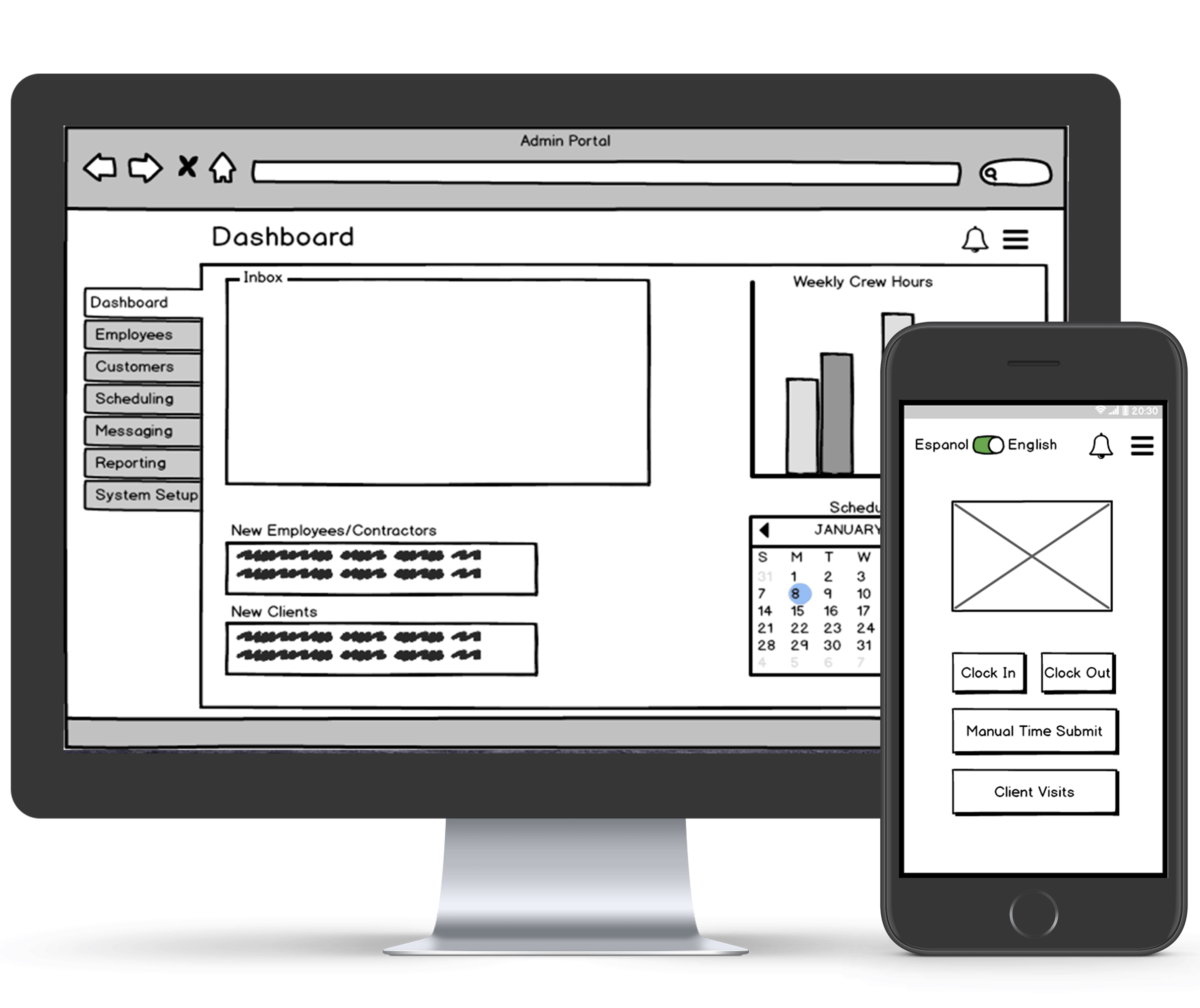
WIREFRAMES
I wireframed the three different permissions of the application using Balsamiq. The administrator portion is mocked up for web, while the employee and customer permissions are shown for Mobile.













Discover. Define. Design. Refine. Deliver.
PROTOTYPE
By creating a clickable prototype, I was able to refine the flows, and make sure that the end product includes all of the necessary functionality. Clicking through the screens using the buttons brought to light a few aspects of the design that needed some improvements.

Discover. Define. Design. Refine. Deliver.
SITE FLOWS
Helium requested site flows for each permission as a deliverable to present to the client. I created these by copying the wireframes into sketch, and connecting them to show the flow.



NEXT STEPS
Helium will present the clickable prototype and site flows to the client for feedback. I also recommend user testing for the customer and employee flows.


